Getrennte SVG-Textelemente aus Illustrator verhindern
Donnerstag, 18. August 2011 | Autor: Nico
 Illustrator neigt dazu, Text in SVG sehr merkwürdig zu kodieren. Insbesondere zerfetzt Illustrator, um des festen Kernings willen, die Wörter. Das heißt jeder Buchstabe kommt in ein eigenes, fest positioniertes Text-Element! Das macht Illustrator für Commons-Zwecke sehr wenig brauchbar, denn die Beschriftungen sollen einfach editierbar bleiben, damit zum Beispiel jeder die SVG-Grafik auf einfache Weise in eine andere Sprache übersetzen kann. Außerdem scheitert diese Vorgehensweise, wenn im Browser des Betrachters eine andere Schriftart mit anderem Kerning benutzt wird.
Illustrator neigt dazu, Text in SVG sehr merkwürdig zu kodieren. Insbesondere zerfetzt Illustrator, um des festen Kernings willen, die Wörter. Das heißt jeder Buchstabe kommt in ein eigenes, fest positioniertes Text-Element! Das macht Illustrator für Commons-Zwecke sehr wenig brauchbar, denn die Beschriftungen sollen einfach editierbar bleiben, damit zum Beispiel jeder die SVG-Grafik auf einfache Weise in eine andere Sprache übersetzen kann. Außerdem scheitert diese Vorgehensweise, wenn im Browser des Betrachters eine andere Schriftart mit anderem Kerning benutzt wird.
Um das zu verhindern, muss man
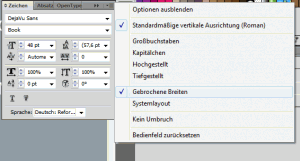
- Bei Texten Gebrochene Breiten aktivieren.
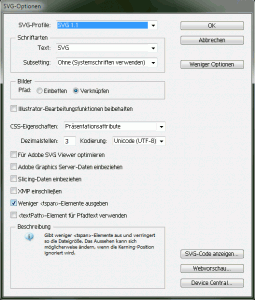
- Beim Speichern als SVG Weniger <tspan>-Elemente ausgeben anhaken.
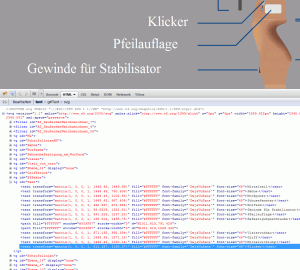
In Bildern:
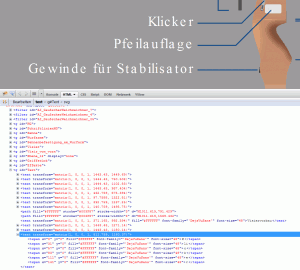
Resultat:
Yay!!
Wobei man hier gleich ein nächstes Problem Illustrators sieht - er (sie?) ignoriert Rechtsbündigkeit und kodiert in SVGs einfach alles als linksbündig. :/